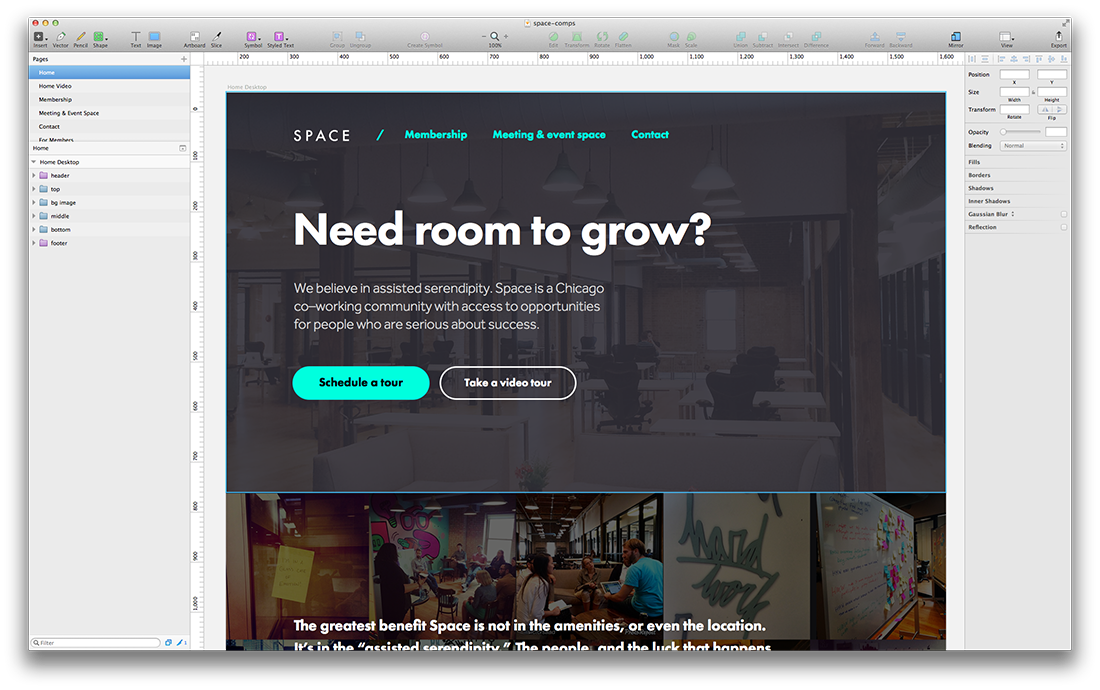
A popular user interface design app catching on with designers at Doejo is Sketch. We’re using it to design native apps and websites, and it’s faster, cheaper, and easier to use than the Adobe Creative Suite. We’re still using Adobe apps, but for a lot of us, it’s not our go-to app anymore. Photoshop can finally go back to editing photos.
The usual layer types and tools are there like shapes, text, images, transforms, fills, and borders, but designers don’t have to fight the interface to get things done. Pages, artboards, and layers are on the left, and the inspector is on the right, which is contextual, changing based on what is selected. No more panels.
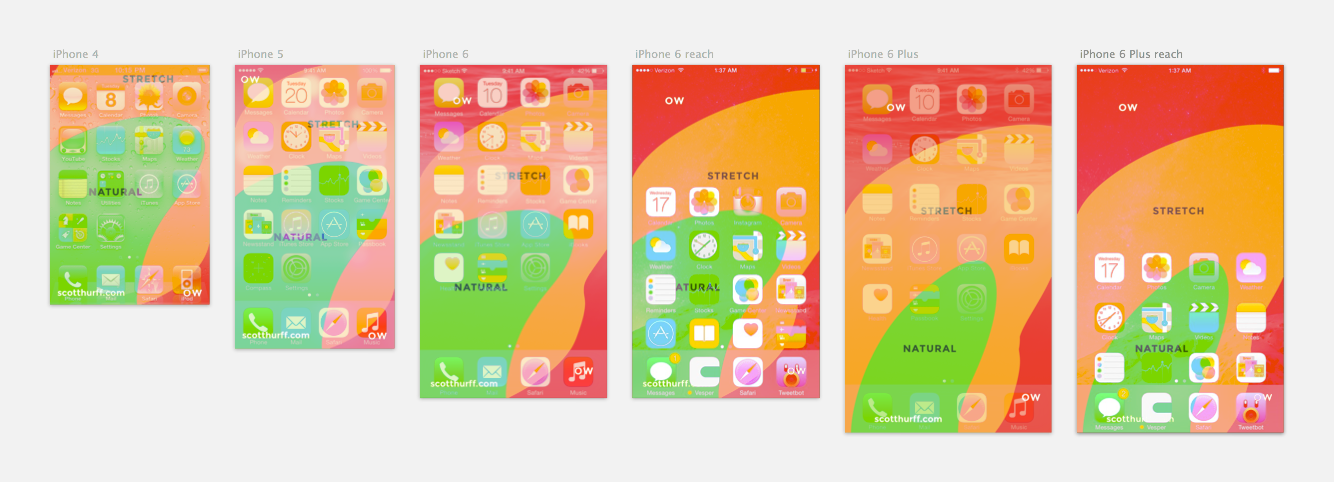
And now that iPhone 6 and iPhone 6 Plus were released, it’s a great time for designers to use Sketch to get familiar with the new design opportunities: iPhone 6 has a new Reachability mode that allows vertical sliding of the interface to match thumbs, and iPhone 6 Plus’s display resolution is now 3×, known as Retina HD.
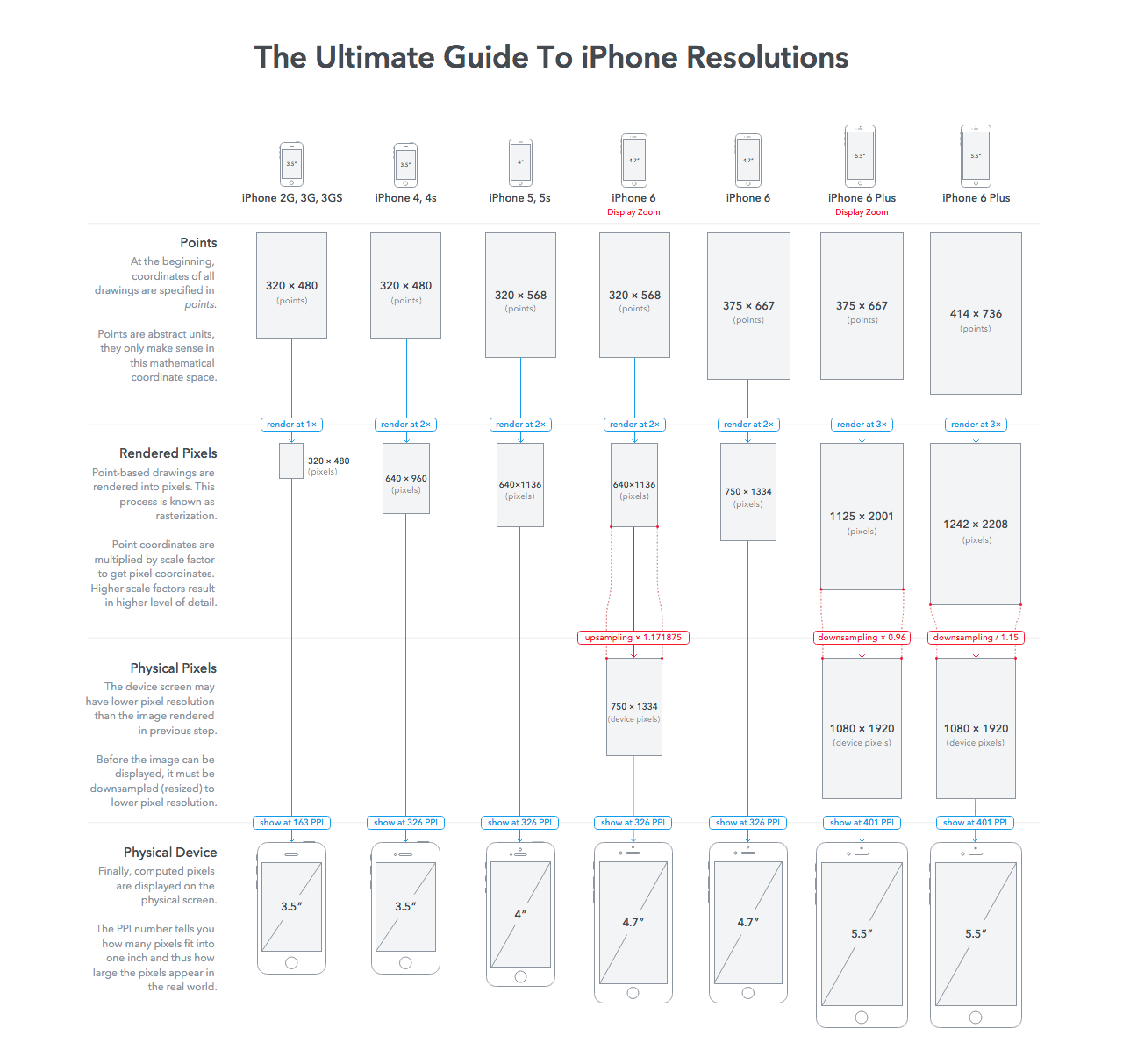
Ergonomic sheets compiled by Scott Hurff and Steven Hoober show how far your fingers are stretching now, and all the gritty details on iPhone resolutions—including iPhone 6 Plus’s 87% downsampling—were compiled by PaintCode.
Some of our favorite Sketch resources:
- Sketch Toolbox finds and installs almost any Sketch plugin you want
- SketchTool is a command-line tool for quickly exporting assets out of Sketch files
- teehan+lax iPhone iOS7 UI collects common iOS components for quick designs
- iOS 8 UI Kit is an updated Sketch file for iOS 8
And one more thing…once your designs are finished, and your assets are exported, it’s time to prototype how they’re going to interact. We’ve started using Pixate and we think these and other prototyping tools are going to help us communicate not just how our designs look, but how they work.