https://www.roblox.com/games/5308068817/Alienblox-beta
Technical Details of the game in code and development terms
Concept Design
The game is designed for a young age group, below 10, but can be fun for all roblox players, with a very simple game plot:
“Be an alien invader or run away from the UFO trying to swoop you up, earn wins, level up, and hang out.”
In order to reach a playable, fun roblox experience, and release the game as quickly as possible, only the most important features were initially included.
Continued updates will make the game even more engaging and sticky.
-3D Engineering/Roblox modeling and building
I custom made each map to have a lot of hiding places, and configured them so they are destructible and work with the game system.
-User interface design
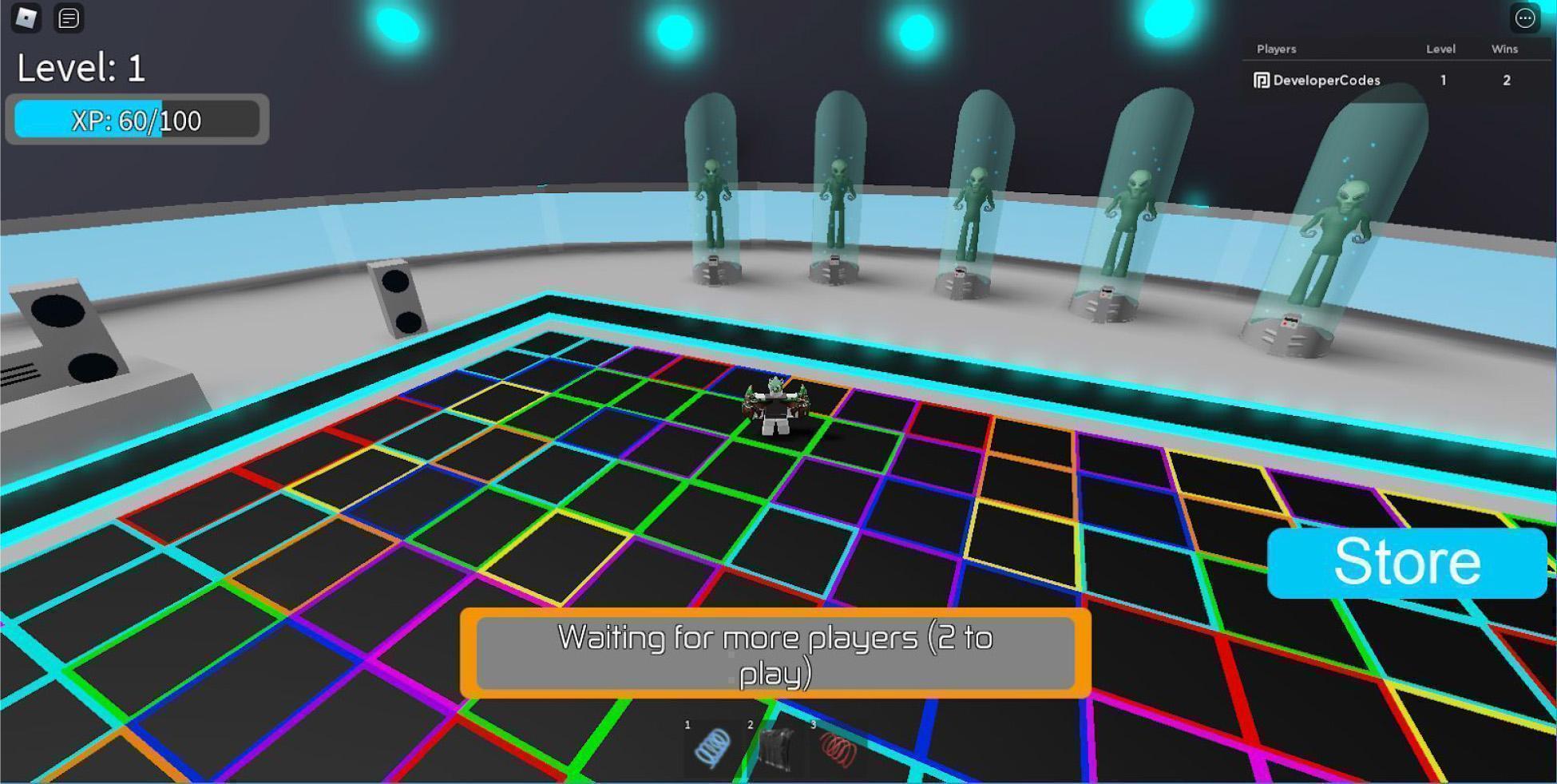
The user interface is designed to be visually pleasing, simple and intuitive, large and easy to see, without obstructing too much of the screen for gameplay.
The font used is sometimes Sci-Fi, but mostly Legacy font.
-Computer Programming/Game Code
The game is written in the coding language and version Lua u, and built in Roblox Studio.
Roblox uses the client-server model, a common framework for multiplayer games. Whenever you play a Roblox game, your personal computer, phone, tablet, or game console becomes a client. Every other unique player in the game is also a client.
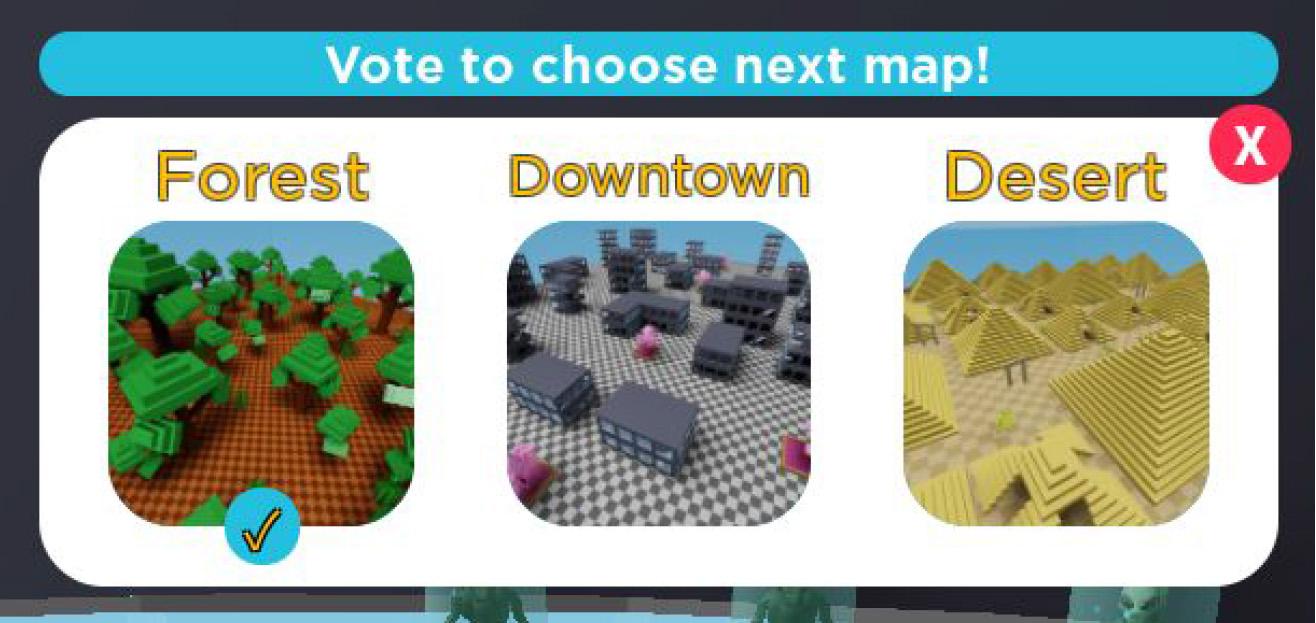
If there are still enough players once the countdown stops, the server will choose a map based on the players’ votes, or randomly from the 3 if no one votes.
The chosen map is cloned into the workspace from the server storage, then the round starts by firing a bindable function to a seperate server script.
The loop waits to restart once the round is over.
A player is randomly selected from a list of all players in the game, but players with the 2x alien chance have their name added twice.
Then the server loops through all the players, gives them a ray gun, and teleports each player to a random spawn if they aren’t the alien.
The ray gun can only damage the UFO/alien player, and is also programmed to do less damage when there are more players in the game. All players in that round can see the UFO’s health on the top of their screen.
The server unloads the selected alien player’s character, clones the UFO into the workspace from the server storage, sets the NetworkOwnership of the UFO to the selected alien player, and sends a message to that client to start controlling the UFO with BodyMovers.
This is so the movements are smoother and replicate to the server quickly. (Similar replication to the roblox character or roblox vehicles/projectiles)
On the client side, a script will initially update the camera so it is focusing on the UFO, listen to the selected alien player’s input based on what device they’re using, and constantly update the movement of the UFO with that information, until the UFO is deactivated.
Meanwhile on the server, every half a second, and any time the beam is touched, a raycast is performed to see if there are any players or destructible objects/structures directly beneath the UFO beam, so only uncovered objects can get abducted.
This makes more sense since it allows players to hide beneath trees, homes, and other structures, until their hiding spot is destroyed by the alien beam.
I use blue SelectionBoxes and a BodyMover so the parts gravitate towards the UFO as they are destroyed, for the visual effect.
Once a player is abducted they are sent back to the lobby, and the UFO/alien players can see all the players collected.
The round is over:
-If the alien dies or leaves
-If all the ‘human’ players’ die or leave
Data System
The system works by saving all data into a key/value table, using only one datastore slot per player in order to work with Roblox datastore get/set limits.
This is important to save things like Wins, Experience, Level, and for many other things which might be added in the future.
Data is saved when a player leaves the game, and loaded in when they first join.
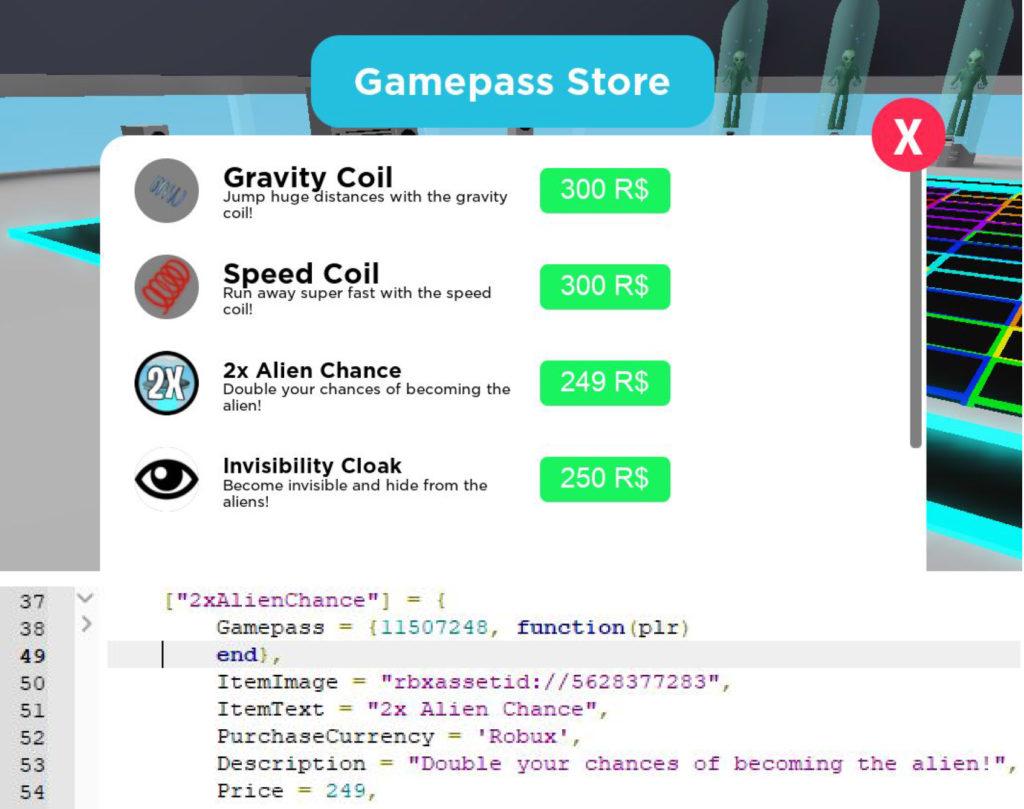
Gamepass Store
The client side gamepass shop script adds a slot for every item based on the description, name, price, and image, organizing and neatly displaying the information I have stored in a module script/table, like a catalog.